Als Webentwickler erhält man oft ein Webdesign, welches in eine Website, in ein Shopsystem oder in eine App umgesetzt werden soll. Hier ist eine Liste der typischen Fehler, die Webdesigner bei der Weblayout-Erstellung machen.
Websites sind interaktiv und bestehen nicht wie im Printbereich aus einem ein starres Layout.
Oft wird nicht berücksichtigt, das die Website nicht nur gut aussehen – sondern auch gut bedienbar sein muss. Letzeres ist unserer Meinung wichtiger. Für die Kombination von beidem muss ein guter Kompromiss gefunden werden.
Anbei die Liste der häufigsten Fehler beim Erstellen eines Webdesigns. Diese Liste wird wird stetig erweitert und aktualisiert.
Abstände der Klickelemente
Die Abstände der Klickelemente wie Buttons oder Links sind oft viel zu gering gewählt. Nicht so koordinierte Nutzer einer Website bekommen dann Schwierigkeiten, den Button mit dem Mauszeiger zu treffen. Das Problem tritt besonders auf mobilen Endgeräten wie Smartphones auf. Die sichtbare Fläche der Website ist sowieso schon gering.
Es ist schwierig mit einem großen Finger das richtige Element anzuklicken. Denn diese liegen viel zu dicht an anderen klickbaren Elementen. Dann klickt der Nutzer aus Versehen einfach auf das andere Element und er landet nicht dort, wo er hin wollte. Das führt zu Frust beim Nutzer.
Illustration einer schlechten Umsetzung
![]()
Illustration einer guten Umsetzung
![]()
Keine „klebende“ Navigationsleiste nutzen
Eine Sticky-Navbar ist eine meist am oberen Bildschirmrand klebende Navigationsleiste. Eine Sticky-Navbar ist ein Trend und viele Agenturen setzen sie sein. Jedoch empfehlen wir auf das Element zu verzichten und nur eine normale Navigationsleiste zu nutzen. Große bekannte Websites wie Amazon oder Zalando nutzen auch keine Sticky Navbar.
Aber was ist nun das Problem daran? Das Problem wird auf mobilen Engeräten sichtbar. Der sichtbare Bildschirmbereich ist auf mobilen Endgeräten eingeschränkt. Die Navigationsleiste nimmt dauerhaft am oberen Bildschirmrand den Platz ein. Dann bleibt nicht mehr viel übrig und der Nutzer muss zum Erreichen der Inhalte ewig scrollen.
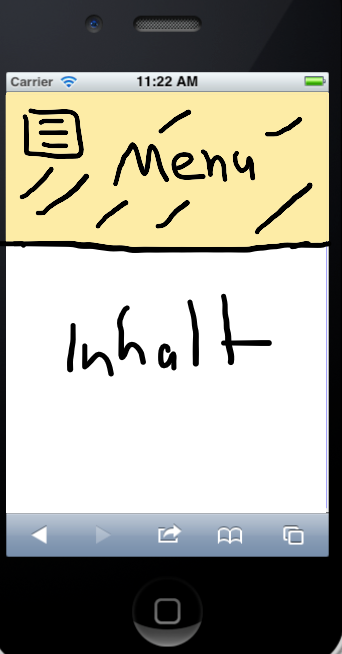
Illustration einer schlechten Umsetzung
Die oben klebende Navigationsleiste nimmt fast die Hälfte des Bildschirms ein. Der Nutzer hat kaum noch eine Möglichkeit, den Inhalt komfortabel zu betrachten. Er muss ewig scrollen, um zum gewünschten Inhalt zu gelangen.

Grafiken haben einen Rand oder haben zuviel grafischen Inhalt
Oft erhalten wir Grafiken von einem Webdesigner mit einem unsichtbarem Raum am Rand. Dieser ist unnötig und erschwert den Einsatz dieser Bilder. Am besten direkt alle Bilder ohne Leerraum abspeichern. Viele Bilder haben zudem vielzuviel grafischen Inhalt. Dann nützt auch eine Komprimierung nichts mehr. Grafiken sollten nicht größer als 140KB im komprimierten Zustand sein.
Illustration einer schlechten Umsetzung
Das Logo wurde mit unsichtbarem Raum abgespeichert.

Illustration einer guten Umsetzung
Das Logo wurde ohne unsichtbarem Raum gespeichert.

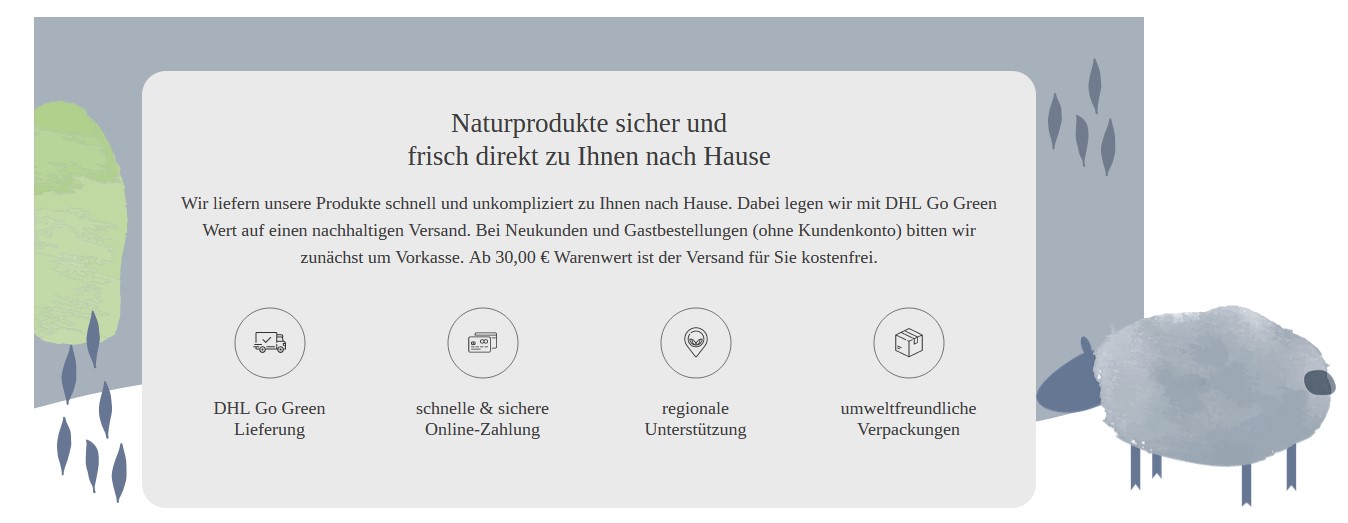
Text auf Illustrationshintergründen
Oft bekommen wir ein Layout mit Text auf illustriertem Hintergrund. Innerhalb der Illustration gibt es einen Bereich für den darzustellenden Text. Dieser Bereich darf nicht so gestaltet werden, das der Text von der Eingabelänge beschränkt wird. Nuter der Website denken nicht wie wir als Designer oder Entwickler und geben vermutlichen ein längeren Text ein. Dies muss vom Layout berücksichtigt werden.
Illustration einer nicht so guten Umsetzung
Wenn der Text zu lang ist, liegt dieser über der Illustration und ist schlecht erkennbar.

Illustration einer guten Umsetzung
Die Textinhalte wurden in eine flexible Box gepackt. Die Box wird automatisch erhöht, wenn der Textinhalt mehr wird.

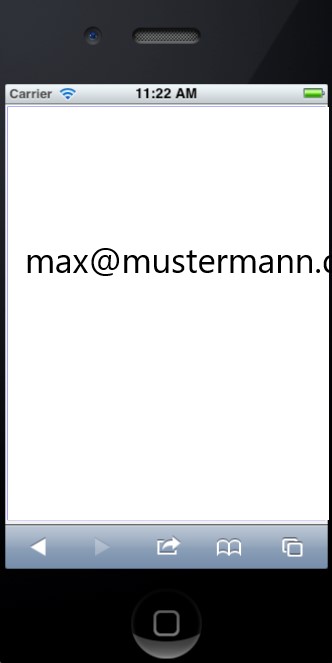
Schrift ist zu groß
Beim Layout für die mobilen Endgeräte (falls nicht durch den Entwickler abgeleitet) dürfen die Schriftgrößen nicht zu groß sein. Die Webseite muss auch auf sehr kleinen mobilen Endgeräten mit 320px Bildschirmbreite funktionieren. Bei einer zu großen Schrift passt ein langes Wort ohne Umbruch nicht mehr auf den Bildschirm und ist dadurch nicht lesbar.
Das Problem tritt auch häufig in Zusammenhang mit Buttons oder E-Mail-Links oder Website Links auf. Ein Button oder Link enthält eine vom Webseiteninhaber einpflegbare Bezeichnung. E-Mail-Adressen können meist sehr lang sein und passen dann vom Platz her nicht in den Link oder Button. Eine Lösung ist die E-Mail oder Homepage als Wort auszuschreiben direkt nur ein Icon zu nutzen.
Illustration einer schlechten Umsetzung
Die Schrift ist viel zu groß gewählt

Besser, aber noch nicht optimal
Die Schrift ist viel zu groß gewählt. Gibt der Website-Inhaber jedoch eine noch längere E-Mail-Adresse ein, reicht der Platz nicht mehr.

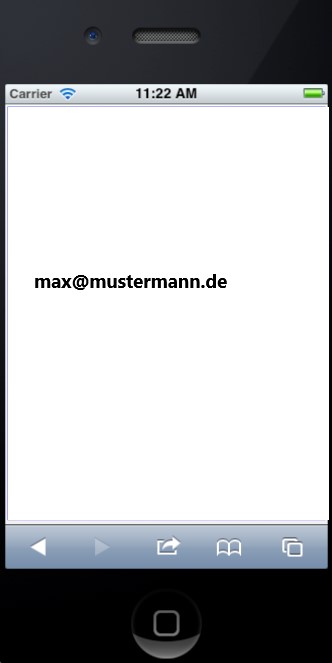
So ist es gut
In der mobilen Ansicht wird die E-Mail nicht ausgeschrieben. Stattdessen wird nur ein Symbol dargestellt und ein kleiner Bezeichnungstext.
![]()
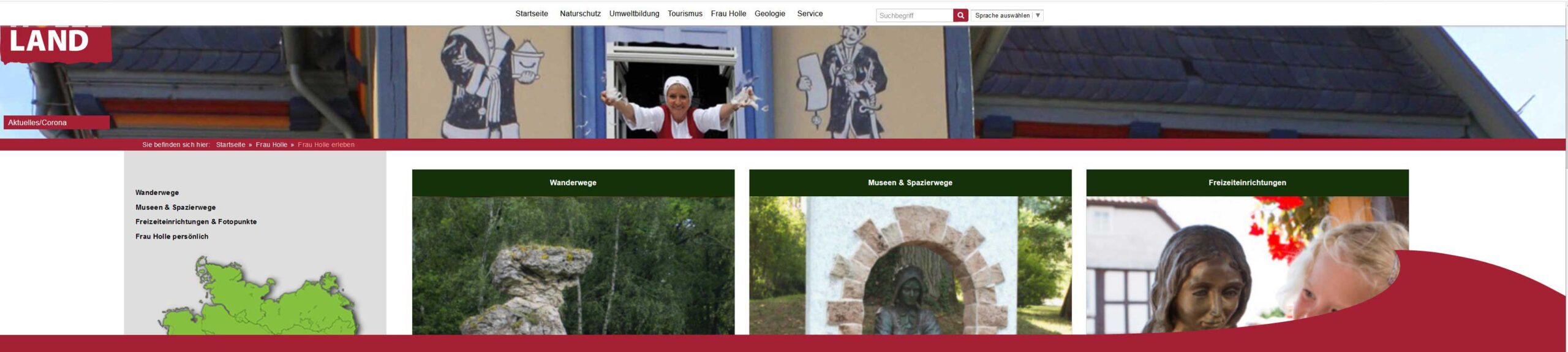
Kein Bildschirmfüllendes Layout
Eine Website, die die volle Bildschirmbreite nutzt sieht sehr elegant aus. Jedoch sind solche Seiten problematisch in der Handhabung. Zumindest wenn Hintergrundgrafiken den kompletten Bildschirm ausfüllen sollen. Auch auf richtig breiten Monitoren müssen Hintergrundbilder gut aussehen. Theoretisch lässt sich eine Website unendlich in die Breite ziehen und die Hintergrundbilder sehen dann nicht mehr gut aus. Bei Hintergrundbildern mit Menschen sind irgendwann die Köpfe abgeschnitten. Theoretisch lassen sich für viele Bildschirmgrößen seperate Bilder anlegen. Das wirkt sich aber negativ auf die Ladegeschwindigkeit einer Website aus. Je mehr Bilder geladen werden müssen – desto langsamer wird die Ladegeschwindigkeit.
Es ist für den Kunden sicherlich keine spaßige Angelegenheit, zig Bilder zu pflegen und zu checken, ob es auf allen Bildschirmgrößen gut aus sieht.
Aus diesem Grunde empfehlen wir auf bildschirmfüllende Layouts mit Hintergrundbildern zu verzichten und nur Boxed-Layouts einzusetzen.
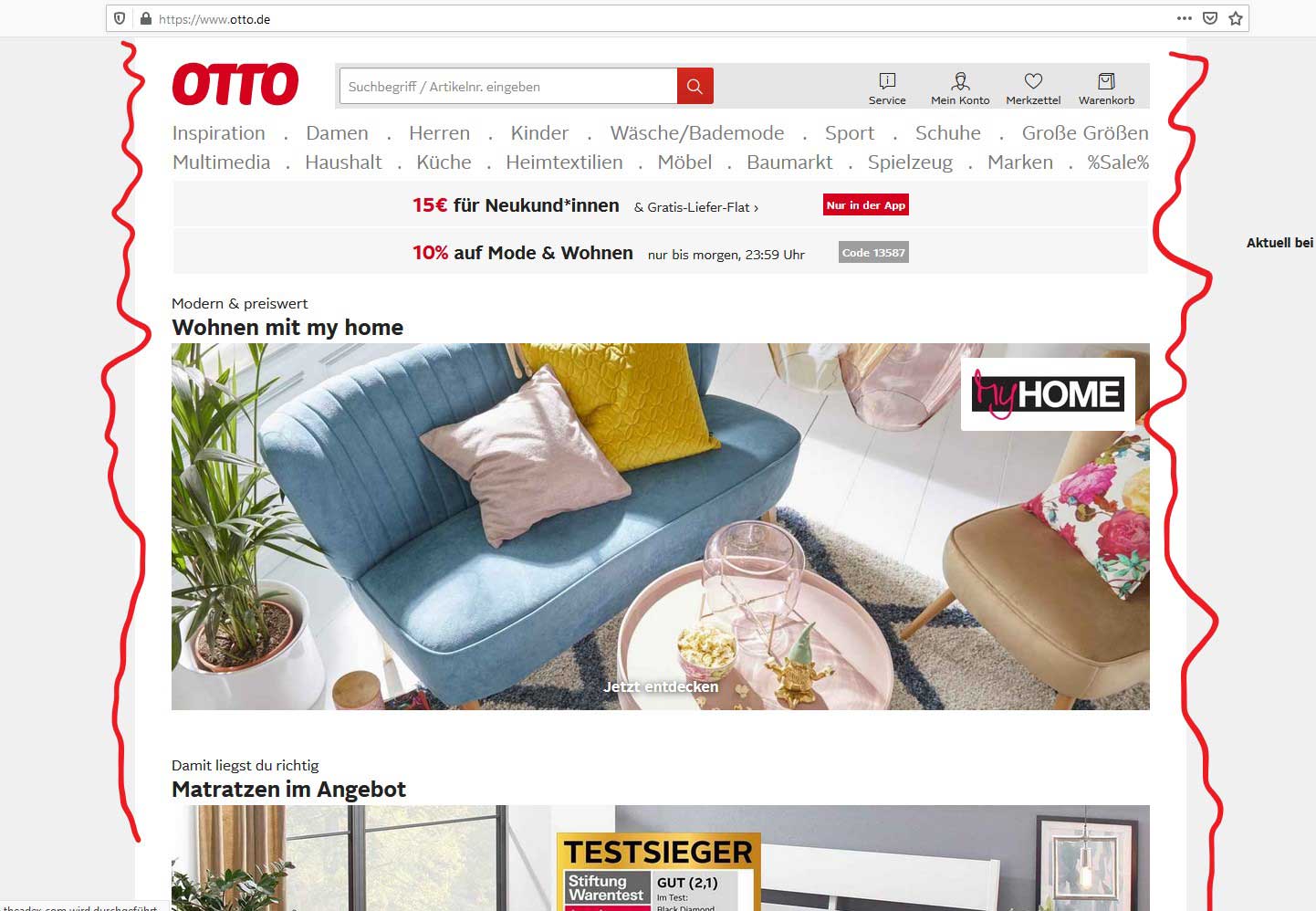
Beispiel einer schlechten Umsetzung
Ausschnitt einer Website, die den Inhalt auf voller Breite darstellt. Auf breiten Monitoren sieht das ganze komisch aus.

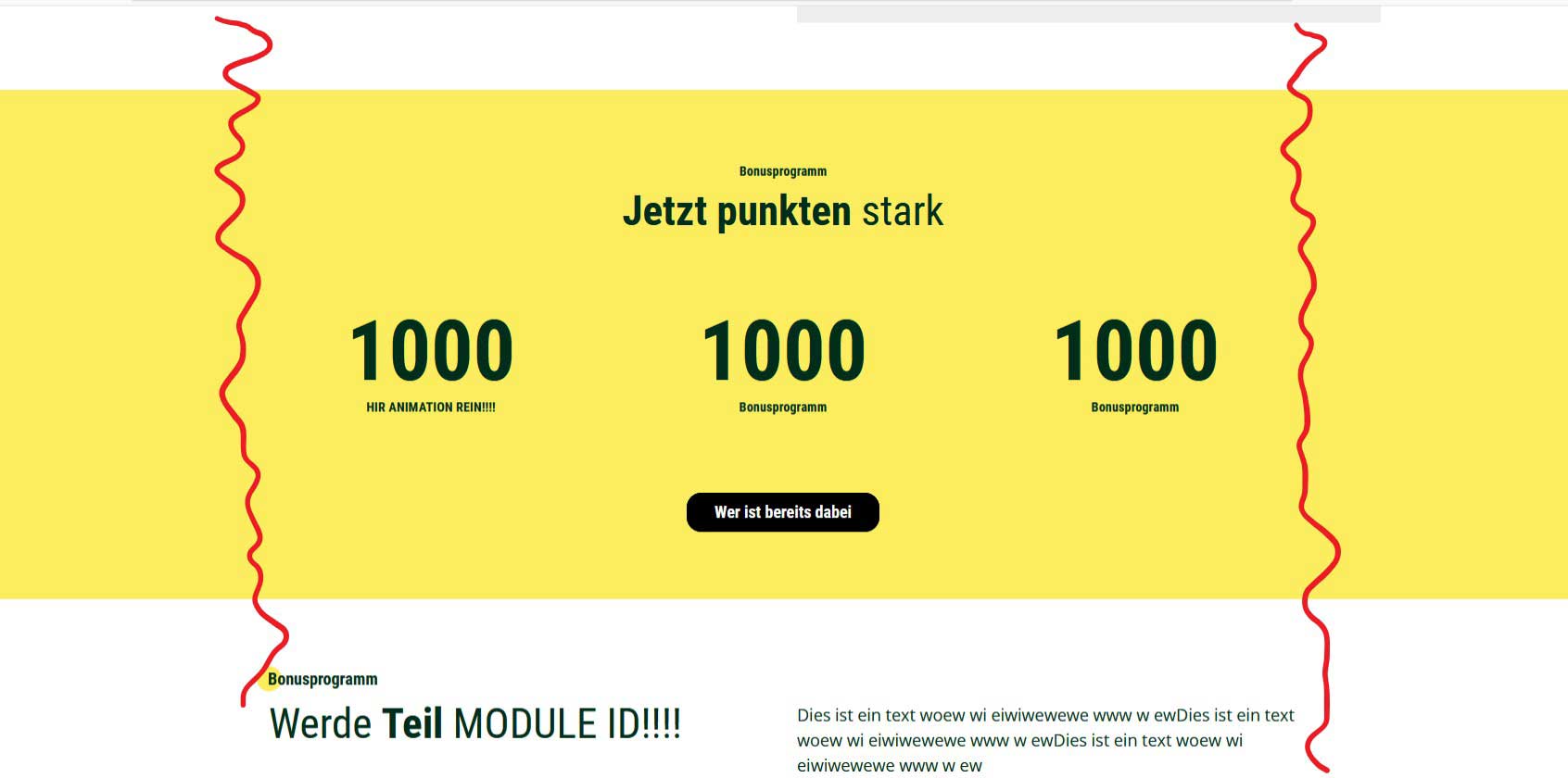
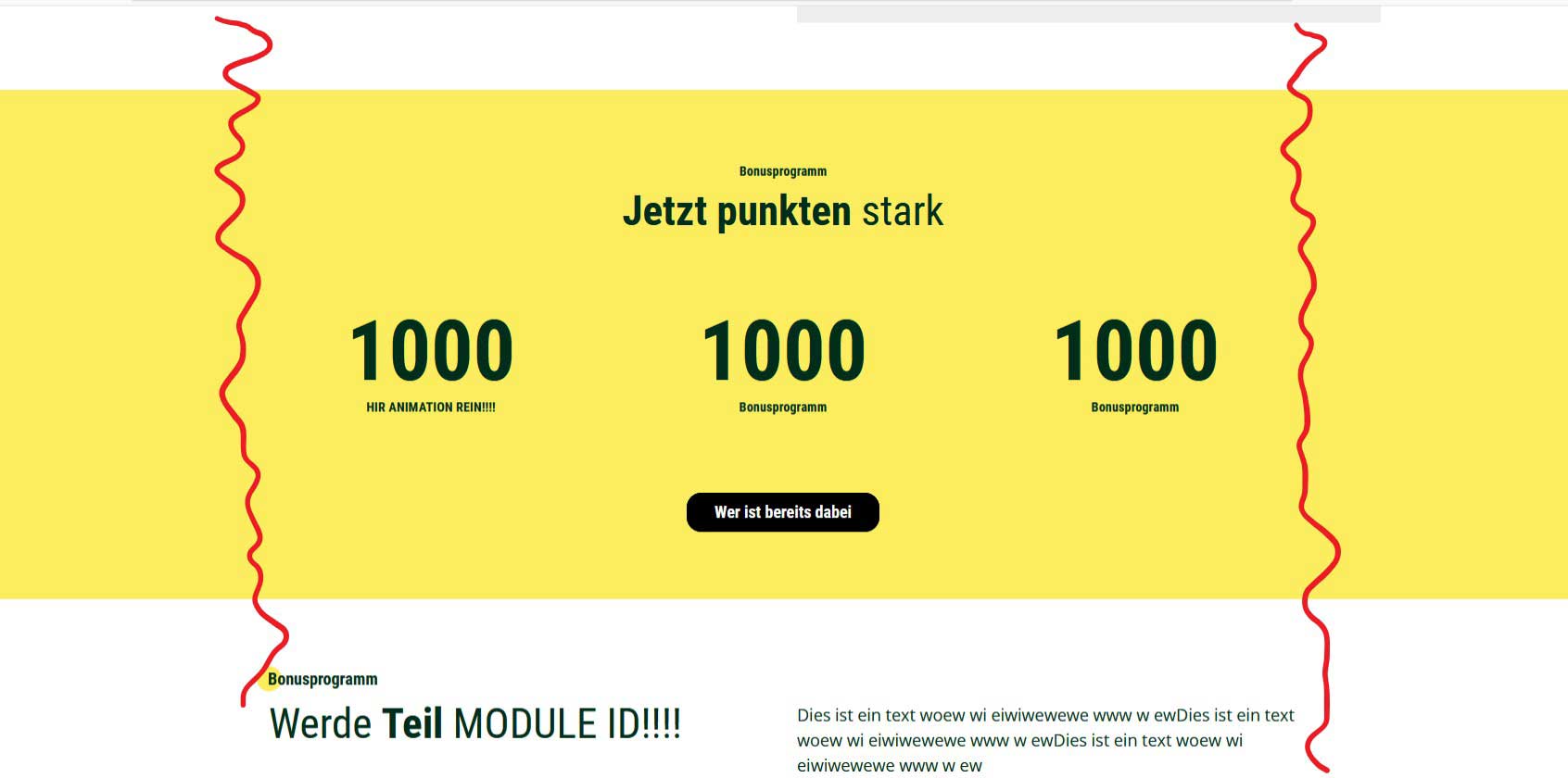
Beispiel einer guten Umsetzung
Der Inhaltsbereich ist boxed. Die gelbe Hintergrundfarbe kann ruhig bis zum Rand der Website reichen. Dadurch wird er Effekt der vollen Bildschirmfläche erzeugt. Der Inhalt jedoch ist boxed.

Illustration einer weiteren guten Umsetzung
Der Inhaltsbereich ist boxed.

Modulariserung
Prinzipiel sollte ein Weblayout aus einer Palette von Elementen oder Inhaltsbereichen bestehen – sogenannte Module. Module sind unabhängig voneinander. Diese können sich auf verschiedenen Unterseiten wiederholen. Beispiele für solche Elemente: Karousell, Bildbühne mit Text, Text mit Bild, reiner Text, Kontaktformular uvm. Die Elemente lassen sich dann auf neuen Unterseiten kombinieren und müssen dann nicht aufwändig neuprogrammiert werden. Die Website wird durch Wiederholdung konsistent vom Gefühl. Es erzeugt eine hohe Stimmigkeit.
Beispiel: In einem Haus sehen auch alle Türen gleich sind.
Wie würde es wirken, wenn jede Tür anders aussieht?
Komplett nicht mobilfreundliche Elemente vermeiden
Auf mobilunfreundliche Elemente sollte verzichtet werden. Ein gutes Beispiel dafür sind Bildschirmkarouselle mit vielen Grafiken und Texten. Es ist ein riesiger Aufwand solche Elemente auf mobilen Endgeräten noch gut darzustellen. Es gilt der Leitsatz: Lieber ein klares und einfaches Design.
Ein Karousell sollte nur aus einer Hintergrundgrafik und ein bis zwei Textelementen bestehen.
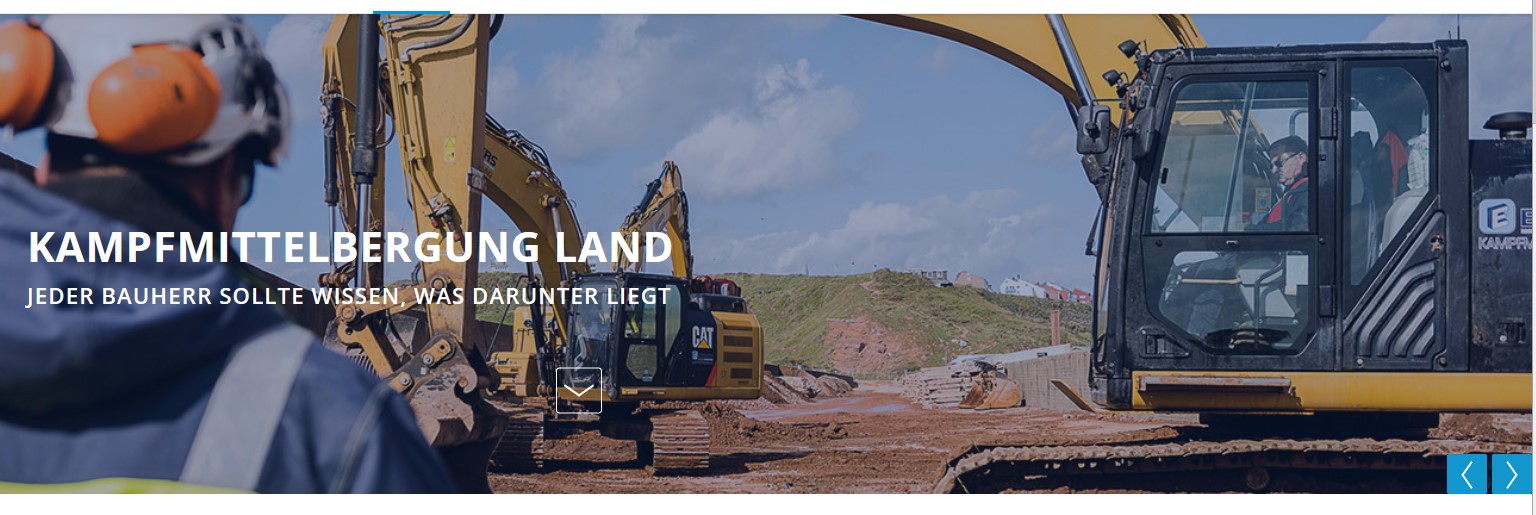
Illustration einer guten Umsetzung
Der Slider besteht aus einem Hintergrund, einem Text und der Slidernavigation. Es ist viel Raum für den darzustellenden Text vorhanden.

Abstände und Schriften vereinheitlichen
Abstände und Schriften sollten vereinheitlicht werden. Es sollte definiert werden das die Überschrift (h1) von der Größe seitenweit immer gleich ist. Dann folgt die h2 – undsoweiter.
Die Abstände sollten ebenfalls übereinstimmen.
- der Abstand von Modul zu Modul
- der Abstand von Text und Elementen innerhalb eines Modules
- …
Meist fährt man mit dieser Auswahl an Abständen gut:
- vertikaler Abstand Modul zu Modul
- vertikaler Abstand von Element zu Element
- horizontale Abstände
Auf mobilen Endgeräten werden die Abstände dann Schritt für Schritt verringert.
Die Abstände von Modul zu Modul sollten generell größer sein als die Abstände der Elemente innerhalb der Module. Dadurch bilden sich sogenannte Elementgruppen/Inseln.
Die Website wirkt harmonisch und klar.
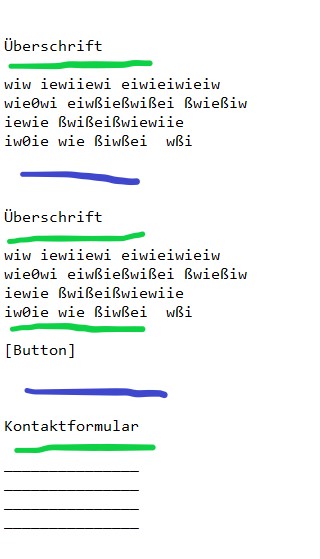
Illustration einer guten Umsetzung
Die Abstände sind vereinheitlicht. Der grüne Abstand ist der Abstand zwischen Elementen innerhalb eines Modules und der blaue Abstand ist der Abstand zwischen den Modulen.

Maßeinheiten – Pixel und rem
Die Basisschriftgröße sollte immer in Pixel angegeben werden. Ableitungen immer in der Maßeinheit rem.
Dadurch entsteht eine Skalierfähigkeit der Schriftgrößen, Elementgrößen und Abstände.
Es gibt keinen „hover“ auf touchfähigen Endgeräten
Auf touchfähigen Endgeräten wie Tablets oder Smartphones gibt es keinen hover Effekt. Manche Webdesigns blenden Elemente erst ein, nachdem auf diesen mit der Maus drübergefahren wird. Werden wichtige Infos erst durch hovern angezeigt, dann gibt es ein Problem.
Die Lösung ist alle wichtigen Infos auch ohne Hover einzublenden. Per Hover lassen sich ergänzende, nicht wichtige Infos einblenden lassen.
Richtige Breite des Weblayouts
Die Breite des erstellten Layout sollte in das Zielsystem passen. Bei vielen CMS- und Entwicklungssystem beträgt diese 1140 Pixel. Bei besonders breiten Layouts ist damit die zentrierte Inhaltspalte gemeint, in der die Inhalte stehen. Stimmt die Breite nicht überein, muss die Breite des Weblayouts in die Breite des Zielsystems adaptiert werden. Dadurch leidet die Umsetzungsgenauigkeit.
Die Inhaltsspalte, rot markiert: